「写真の露出」のページをリニューアルした。随分古いページで、露出に関する技術はフィルム時代に写真を撮るためには欠かせないものであったが、今となってはそのほとんどがカメラの中にソフトウェアとして組み込まれ、加えて後処理としてのソフトウェアの充実もあり、露出のことは意識せずに撮ることに集中できるようになった。それもあってか、"写真の露出"と聞いて、写真撮影技術の"露出"という意味ではなくて、別の意味すなわち"マスメディアに取り上げられること"の意味の方が一般的になってしまった。
ということで、このページもそろそろ"お蔵入り"かとも考えたのだが、数学、それも対数関係の基本式を復習するための素材として、また単純にいう"大小関係"が対象によって真逆の意味合いになるという事例として、役に立つのではないかと思い、リニューアルすることとした。
■ 数式を表現する技術
リニューアルにあたって、数式の表現にはオープンソースソフトウェアである「MathJax」を使用した。javascript のライブラリで、欧米を中心に専門分野で広く使われていると聞く。
実は、旧ページでは、数式を画像として作成し、それを貼り込んでいた。具体的には、最初にWordの数式エディタを使用して画面上に数式を表示し、それを PrintScreen でイメージ情報化し、Photoshop でトリミング、コントラスト調整などを行って png 形式ファィルとして出力し、それを HTML でホームページに埋め込んでいた。
画像にコメントや、線画などを書き込んだりする場合は、InkScapeに画像を取り込み、別レイヤーに線画を作成し、統合してpng画像としてエクスポートする方法をとった。
手間はかかるものの、再現性・継続性の点では確実で、外部ライブラリーを使用する MathJax の今後にあるかもしれないバージョンアップや使用条件の変更などの変化を気にする必要がない。また、情報量も少なく、高速に表示できるというメリットもある。
しかし、問題なのは作業負担で、慣れているとはいってもそれなりに手間がかかるのが最大の欠点といえる。
たまたま、別のページで、今後、数式を多用することになるかもしれない計画があり、数式のコンテンツ化とメンテナンスを効率的に行う方法の選択肢を持っておきたいと思い、検討した結果、MathJax を採用することとした。なお、MathJax のライブラリをローカル環境に取り込む方法もあるようだが、それができれば環境を固定することができると思う。
■ MathJax の導入
とりあえず使うには、設定は実に簡単で、<header>~</header>の間に javascript を 12 行程度追加するのみ。具体的にはここでは記述しないが、ネットで検索すれば、いくつかのパターンがすぐに見つかると思う。
■ 数式の記述
数式はHTMLの中でLaTeX(ラテック)で記述する。LaTeXについてもネットで検索すれば、使い方の情報が簡単に入手できる。きわめて簡潔かつ簡単で、すぐに使い方を覚えることができると思う。
典型的な数式を2つと、それを記述しているHTMLをサンプルとして次に。
サンプル1
● HTML文 ●
<p></p>タグで挟んでいます。スクロールしてご覧ください。
<p>$x=a^y$ , $a>0$ , $a≠1$ であれば、$y=log_a x$ , $x>0$ ・・・対数の定義</p>

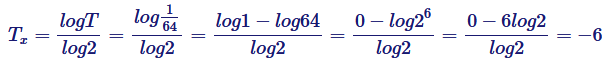
サンプル2
● HTML文 ●
<p></p>タグで挟んでいます。スクロールしてご覧ください。
<p>$\displaystyle T_x = \frac{logT}{log2} = \frac{log\frac{1}{64}}{log2} = \frac{log1 - log64}{log2}= \frac{0 - log2^6}{log2} =\frac{0 - 6log2}{log2} = -6$<p>