ブラウザの表示領域が横長の場合のレイアウトで、スマホやタブレットを横に回転させた場合、またPCディスプレイでもブラウザのウインドウを横長にした場合で、利き手の設定が「左利き」の場合に適用される。
横長画面左利きレイアウトの概要(PDF 別画面で開きます)
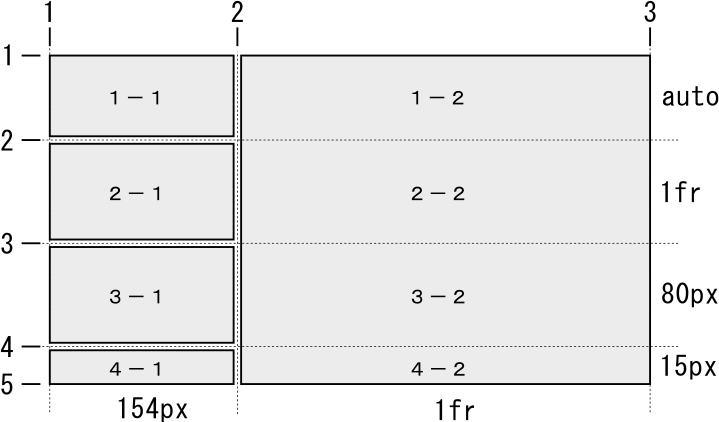
横長画面左利きレイアウトのBOX構造(PDF 別画面で開きます)
以下、主に横長画面右利きレイアウト(SB11)と異なる部分について列記する。
(1)全体構成
・container の内容は全体として2段組み構成( 2 カラム構成)とし、右カラムには写真を配置、左カラムには「タイトル」、「撮影データ」、「アイコン」、「フッター」の4要素を上から順に配置する。
・2段組構成は GRID レイアウトで定義している。4 行 2 列からなる配置は図-3のようになっている。右利きレイアウトとの違いは左右のカラムが逆転配置されていることのみ。
・この中で、タイトル要素すなわち図-3における1-1の要素については表示に際しての細部の調整効率を考慮して、Gridの子要素から外している。

図-3 GRID構成
(2)左カラム
(a)左カラム全体として幅 154px 固定で、CSSで次の設定がされている。
-タイトル:高さ auto
-撮影データ:高さ 1fr
-アイコン:高さ 80px
-フッター:高さ 15px
・ここで auto とは、タイトルの行数で高さが変動することを意味する。また、1fr とは、右カラム全体に与えられた高さから auto と、他の要素の高さを引いた残りすべてという意味。つまりこちらも可変高。
(b)タイトル
・左カラムの一番上に位置し、図-3でいう 1-1 の位置に配置される。左上ということで、あえて container の Grid 定義の子要素に組み込んでいない。
・右利きレイアウトと異なり、width は 154px 固定で文字数が少なくても固定としている。そのため、タイトルの文字数が少ない場合は、タイトル文字と写真の間隔が空く可能性があるが、154px という最大値を前提として、maargon-left を動的に設定して写真との間隔を制御している。
タイトルの上下位置については、折り返しを含めて3行以内にするという運用規制によって下の data-section と干渉しない範囲を確保したうえで padding-top を動的に設定して写真の上端との位置関係を制御している。デザイン的に違和感がないために細部調整の手間を省いた。
(c)撮影データ
・左カラムの上から二番目に位置するので、CSS における Grid の表記では、grid-row:2/3;grid-column:1/2 となる。右利きレイアウトのように padding-left を動的に設定して左右位置を動かすことはしていない。この辺りもタイトルと同じように、文字列の右側に写真が配置されるというデザイン上のメリットと思う。
・撮影データの中の制御は右利きレイアウトと同じ Overflow 処理を行っている。
(3)右カラム
・写真は「図-3」の1-2~4-2 までの右カラム全体を占有して表示する。CSS における Grid の表記では、「grid-row:1/5;grid-column:2/3」となる。
・仮想 mount ブロック(pseudo_mount)はmount ブロックを包含する aspect 比 3 : 2(写真が横長の場合)または 2 : 3(写真が縦長の場合)のボックスで、右利きレイアウトの右揃えとは異なって、右カラムの中で左右中央揃えとしている。