ブラウザの表示領域が縦長の場合に採用するデザインで、スマホやタブレット、また PC ディスプレイでもブラウザのウインドウを縦長にした場合に自動的に適用される。
縦長画面右利きレイアウトの概要(PDF 別画面で開きます)
縦長画面右利きレイアウトのBOX概要(PDF 別画面で開きます)
以下、ポイントとなる事項を列記する。
(1)全体構成
・body はブラウザ表示領域すべてとする。背景色は 18% グレー、すなわち 16 進数カラーコードで「#767676」、RGB では「rgb(128, 128, 128)」とする。
・container は body の中に左上を基準配置し、container 内の要素は上下左右 5px の padding を確保した上で、container の右下を基準に配置する。
・container のサイズは写真のサイズ(画素数)によって変化するが、写真のサイズはフル HD 縦サイズ(1080px×1920px)を上限とするため、body の縦サイズが 1920px + 185px を越えた場合は上部に必ず空白ができることになる。
・container の Grid 構成は全体として2カラム構成とし、上下方向四段にボックスを配置する。
・上から一段目は左右のカラムを使用して写真を配置、二段目は同様に左右のカラムを使用して「タイトル」、三段目・四段目は2カラム構成とし、左側に「撮影データ」を配置、右側は内容を上下に二段構成とし、上段(三段目)に「アイコン」、下段(四段目)に「フッター」を配置する。

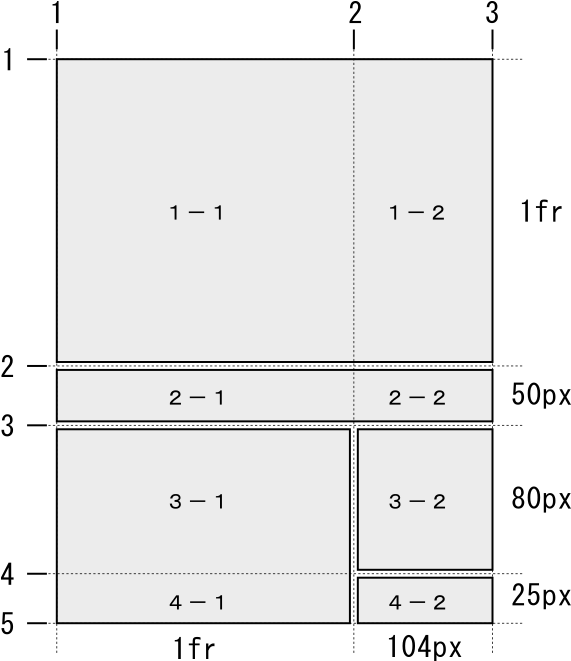
図-4 GRID構成
(2)一段目
・写真は「図-4」の 1-1 ~ 1-2 の2つのカラムを占有して表示する。CSS における grid の表記では、「grid-row:1/2;grid-column:1/3」となる。
・写真はネイティブな画素数以上に拡大表示しない。しかし、ブラウザ表示領域が狭い場合には領域に合わせてその中で写真を最大に表示できるようにアスペクト比を維持したまま縮小表示する。
・写真の外周は 5px 幅の枠で囲んでいる。枠の色は #939393 で、18% グレーより約 15% 明るい色としている。枠を設ける理由は、額縁でいうところの「面金」とか「ライナー」の存在感を模したもので、これがあると実際の額縁感が少しは出ると思う。写真は mount ブロックに収め、枠は padding で実現している。
・mount ブロックの外側に仮想 mount ブロックがあり、mount ブロックは仮想 mount ブロックの中に上下左右とも中央揃えで収容する。
・仮想 mount ブロック(pseudo_mount)は mount ブロックを包含する aspect 比2:3(写真が縦長の場合)または 3:2(写真が横長の場合)のボックスで、一段目の中で左右、上下とも中央揃えとする。スマホの縦画面で見たときに画面全体のバランスを考慮したもの。
(3)二段目
・タイトルは最大2行を想定している。ボックスの高さは固定としているため、はみ出た場合はその部分が表示されない。自動改行による折り返しも影響するため、UP 前に表示を確認することが必要となる。
・タイトルは写真の直下とし、かつ padding-top の値を動的に設定することにより、写真との一体感を損なわないように配置する。padding-top の値は次の式によって算出する。
((ブラウザの表示領域の高さ -(2~4段目のブロックの高さ + GAP×3)) / 2)+ (mount ブロックの高さ / 2)+ 20
・つまり、写真の下に 20px の隙間をおいてタイトルを配置するということ。
(4)三段目・四段目
(a)三・四段目は全体として2カラム構成になっている
・左カラムは三段目・四段目とも「撮影データ」を配置し、右カラムは三段目に「アイコン」、四段目に「フッター」の順で配置する。
・左カラムの「撮影データ」は写真との位置関係において一体感を出すため、「撮影データ」に padding-left を設定し、その値を動的に制御することにより仮想 mount ブロックの左端と合わせる。その値は、
(( ブラウザの表示域の幅 - 仮想 mount ブロックの幅 )/ 2 ) + 10px
で、最後の 10px はデザイン上の行頭インデント値。
・右カラムの「アイコン」と「フッター」は固定サイズで固定位置に表示され、ページの切り替えによって移動しない。
(b)撮影データ
・左カラムの上から3段目・4段目に位置するので、CSS における Grid の表記では、grid-row:3/5;grid-column:1/2 となる。内容は上にタイトル(h2)、下にデータ(s_data)と、上下二段構成になっている。
・データ(s_data)はテキストのみで、要素の高さとして折り返し行を含めて4行分を確保している。ソースに何行記述しても問題ないが結果として4行しか表示されない。
・撮影データは s_data の中に記述するか、s_data の子要素である s1_data の中に記述する。どちらに記述しても合計4行以内であれば一連のデータとして一体感を持った形で表示される。記述エリアを分ける理由は、スマホ横画面においては、s1_data を非表示にするためで、そのことを前提として2つのエリアを使い分ける。つまり、s_data には、カメラの名称、レンズの名称の2項目を記載し、残りのデータは s1_data に記載するというように、表示方法に一定のポリシーを持たせることが必要。
(c)アイコン
・右カラムの上から3番目のボックスで、ページを次に進める、前に戻す、あるいは上階層のインデックスに戻るといった操作を行うアイコンを表示する。
・アイコンは写真がどのように変わっても body すなわちブラウザ表示領域の固定ポジションから動かさない。操作性を確保する上で重要なポイントと考えている。
(d)フッター
・著作権マークを表示する。